Flutter is the newly developed foundation to make a display of it amazing features and usage in the today’s mobile app development field. In this blog, we are going to look through about what is flutter framework, its pros and cons and as well as some unique ways to test the Flutter application in the process of the Mobile app development.
Let’s go through the table of content:
- What is Flutter Framework?
- Importance of the Flutter Framework
- Pros and Cons of Flutter Framework
- Testing process of Flutter Framework
What is Flutter Framework?
The Flutter Framework consists of both widget based UI library and a Software Development Kit (SKI) where it consists of various different reusable UI components, such as text inputs, sliders and buttons.
Developers uses a programming language called Dart for building a mobile application with the Flutter Framework. Dart focuses on front-end developers which is a typed object programming language.
Importance of Flutter Framework:
- Flutter Framework is an open source and a free project
- It includes the modern react-style framework which is highly recommendable in today’s field
- It supports development in the operating system such as Windows, Mac and Linux.
- It provides highly customized experience for its users.
Pros and Cons of Flutter Framework
| PROS | CONS |
| + High performance
+ Fast Development + Cost efficiency + Open source tool + Easy transition |
– Limited support from third party
– Recruitment issues – Relatively young technology – Continuous integration – Only mobile oriented |
Testing Process of Flutter Framework:
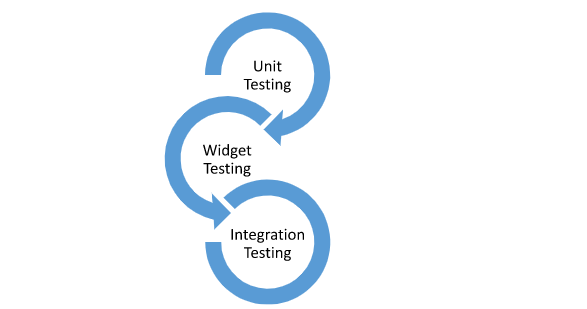
The Flutter Framework tests falls into three major categories which are listed below.

When the testing process is been commenced, the Unit test tests particularly a single function, method or might be a class, then the Widget test (also known as Component test) tests only single widget. Flutter tests which are been tracked by the code coverage are mostly been processed by the Unit tests and Widget tests. All the large parts in the application or the entire application covering all the important factors are been covered by the Integration Test.
Now, let us understand the purpose of each type of test.
Unit Testing:
The Unit Testing of a Flutter app validates the etiquette of a single function, class or a method. In other words, it may provide you the expected output result based on the given inputs. This test helps the user to write the code in a testable and maintainable way.
Widget Testing:
Widget Testing is also known as the Component testing which verifies and ensures that the widget UI looks and responses the way it is been implemented to give appropriate outcomes. It is been found that it is much more comprehensive when compared to Unit Testing as it involves multiple tests and study to get relevant widget cycle context. The users uses this testing to write the common widgets, used for application.
Integration Testing:
This test verifies the entire process of the major work in application performance and ensures everything work together properly. The test is divided into two segments-
- Installation of application to test the device
- From a separate test suite, application is driven
This is done to ensure everything is flawless and on proper track and segmented.






Recent Comments